I found these maps on Pinterest as an inspiration for my design, I especially liked the colours and simplified images in them.

I also created this research/mood board or shuffles, another side app on Pinterest.
I added important music characters and fashion figures, the best movies and important revolutions like Flower Power and gay rights.
The most important thing we can see in the 60s was probably the peace after World War Two.
With the ending war, people woke up and started to defend and talk their minds.
Bright, colours, mini skirts, Beatles, hippies and more became popular in no time.


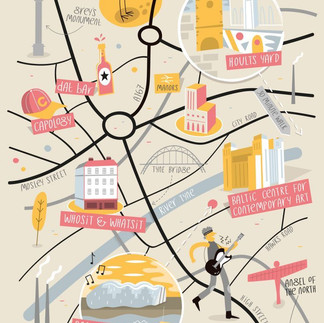
In my design, I wanted to keep it simple and non-complex. Since I used vibrant and bright colours on roads, I wanted to balance them with a calm colour like green and green shades.
I chose my font something round and lively so it can add more movements to my design.
Then I imported it into Adobe Animator and created my buttons.


I added my commands into my icons and close buttons.


We are organizing our buttons to take us into specific seconds where our information appears or disappears.
It was still a little bit flat so I wanted to add an effect for a 3D look. I copied the parks and moved then changed the name of it so it looked like floating or higher than the floor level.
I used orange on my information panels and designed a "Mini Cooper" for it.

Lastly, I added my location icons and Mini icons. I wanted them to look like stickers so I copied and changed their colours to white and increased the size.
My next step was publishing my map with "Dream Weaver" which is a website coding program in general. We need to move our "javascript" and "image" files onto our names.

When I tried to publish my map, I got a few errors. I solved these by putting "//" at the beginning of them or deleting them. These codes were extra codes created by Dream Weaver.
After refreshing and publishing my site, now my interactive map was working.

Next, I need to make my map fit on the whole screen. For this one, we need to change the publish settings.

We are setting our new publish settings by clicking "ok" and publishing our map.
After getting done with our settings, we need to go back and publish our map in Dream Weaver again.
For this, we need to choose them just like in the beginning and drop them under our name so they will get refreshed and published. Unfortunately, mine didn't work. This time, tehere were no any errors or problems.
(You can also click on the image to get the link)







Comments